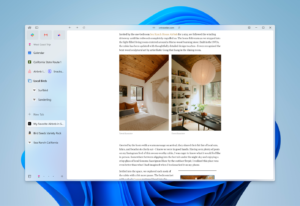
Arc browser launches its Windows client in beta
The Browser Company announced today that it is onboarding the first set of users for its Windows client — launching today as a beta version. Users and observers have been demanding a Windows version for Arc, especially after the company made the Mac client available to everyone after being in invite-only mode since 2022.